Guide Elementor : Tutoriel complet
Créé en 2016 par Yoni Luksenberg, Yakir Sitbon et Ariel Klikstein, Elementor a su s’imposer comme la référence dans son domaine.
Elementor est un constructeur visuel de page WordPress, basé sur un système de module à glisser déposer, qui va vous permettre de créer simplement des mises en pages personnalisées sur votre site internet.
Lors de sa création en 2016, Elementor a rapidement su se démarquer de ses concurrents comme Divi, WP Bakery ou bien Beaver Builder de par sa simplicité d’utilisation, son optimisation et sa modularité. Il est devenu en seulement 4 ans, le premier constructeur de page WordPress du marché.
Dans ce guide elementor, nous allons voir ensemble comment configurer et prendre en main le plugin afin de créer votre première page Elementor.
Préparation de l’environnement wordpress
Nous allons commencer par préparer notre environnement WordPress afin d’accueillir le plugin Elementor.
Pour ce guide, nous vous conseillons de partir sur une base saine avec un WordPress vierge, sans plugin ni thème installé.
Il est également recommandé de ne pas utiliser plusieurs constructeurs de page sur une même installation wordpress. Utilisez seulement Elementor pour construire l’ensemble de votre site.
Installation du plugin Elementor
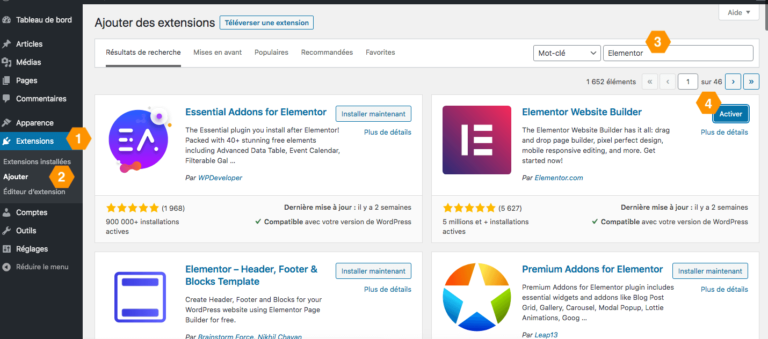
Premièrement, nous allons installer le plugin Elementor, vous pouvez le télécharger directement en passant par le backoffice wordpress.
- Extensions
- Ajouter
- Elementor
- Installer / Activer

Installation du thème Hello Child Elementor
Afin de suivre les bonnes pratiques WordPress, il est recommandé de toujours utiliser ce qu’on appelle un thème enfant (ou child theme) en complément de votre thème principal.
Ce thème enfant va permettre de faire des modifications au niveau de l’architecture CSS ou des templates, sans risquer de perdre vos modifications en cas de mise à jour du thème principal.
Nous avons conçu spécialement pour ce guide elementor “Hello Child Elementor by Growwwup” qui hérite du thème principal “Hello Elementor”, vous pouvez le télécharger ci-dessous.
Il est très important d’utiliser ce thème, car il a été optimisé et conçu pour Elementor.
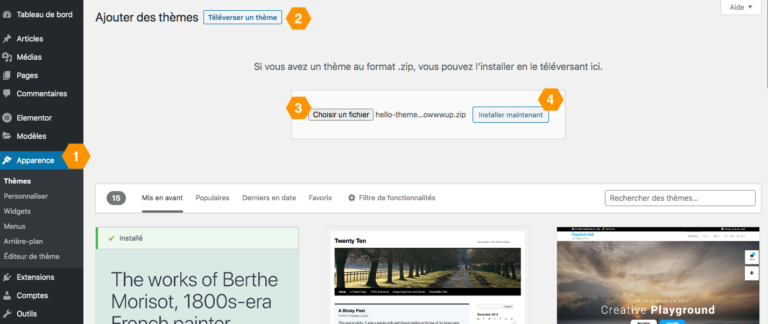
- Apparence
- Thèmes
- Téléverser un thème
- Choisir un fichier "Hello Child"
- Installer / Activer

Conclusion des pré-requis WordPress pour Elementor
- Un WordPress installé et prêt à l'emploi (de préférence vierge)
- Le plugin Elementor installé.
- Le thème Hello Child Elementor by Growwwup
Créer une page avec Elementor
Les choses sérieuses commencent ! Nous allons créer notre première page avec Elementor.
Pour cela, toujours sur le backoffice WordPress, suivez les instructions ci-dessous.
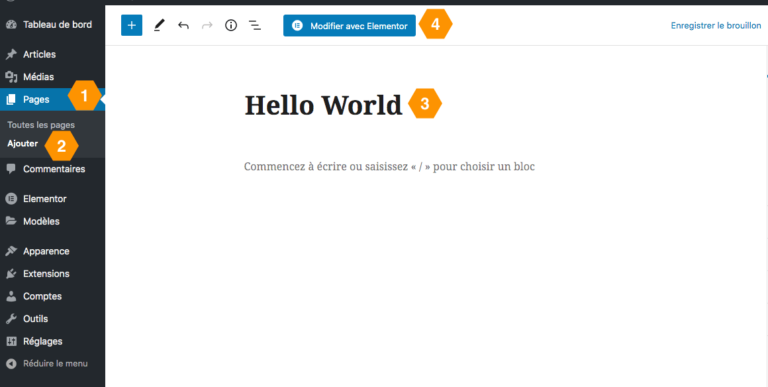
Dans “Pages”, cliquez sur ajouter et créez une page “Hello Word”, le bouton “Modifier avec Elementor” apparait en cliquant dessus, Elementor va générer l’interface de construction de page puis, vous rediriger vers celle-ci.
- Pages
- Ajouter
- "Hello World"
- Modifier avec Elementor

Configurer le kit par défaut
Avant de commencer l’intégration des éléments sur notre page, nous allons configurer le kit par défaut d’Elementor.
Cette étape va nous permettre de définir les polices et les couleurs principales de notre site internet. Tous les widgets que nous attacherons à nos pages hériteront de ces paramètres. Un véritable gain de temps. Vous pourrez à tout moment modifier ces réglages et tous vos widgets seront mis à jour automatiquement.
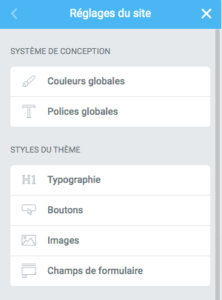
Toujours sur l’éditeur Elementor, cliquez sur l’ icône ![]() en haut à gauche puis, “réglages du site”. L’affichage de l’éditeur passe en bleu, vous êtes désormais sur l’édition du thème (Kit par défaut).
en haut à gauche puis, “réglages du site”. L’affichage de l’éditeur passe en bleu, vous êtes désormais sur l’édition du thème (Kit par défaut).

Définir les couleurs globales
Nous allons commencer par définir les couleurs globales du site. Cliquez sur “couleurs globales”, pour notre exemple, nous allons définir les couleurs suivantes :
- Principal : #4632DA
- Secondaire : #00DAFC
- Texte : #3D4459
- Accentué : #00DAFC

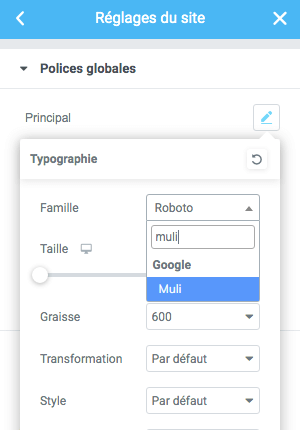
Définir les polices globales
Nous allons passer aux polices d’écriture. Revenez en arrière grâce à la flèche en haut à gauche de l’éditeur puis cliquez sur “polices globales”.
Définissez les polices d’écriture de votre site internet avec les valeurs ci-dessous en cliquant sur “Famille” puis renseignez le nom de la police.
- Principal : Muli
- Secondaire : Montserra
- Texte : Montserra
- Accentué : Muli
Vous ne trouvez pas la font qui vous convient ? Nous avons écrit un article pour ajouter une police d’écriture personnalisée à Elementor.

Afin de rendre ce tutoriel Elementor plus digeste, nous passerons les autres réglages du thème. Le plus important ici, c’est de comprendre comment on modifie les éléments globaux. Vous pouvez revenir sur les réglages du site à tout moment pour continuer la personnalisation des autres éléments.
Vous pouvez maintenant sauvegarder en bas à droite de l’éditeur avec “Mettre à jour“, puis fermer le réglage du site via la petite croix en haut à droite.
Vous allez être redirigé vers l’éditeur de page classique en l’occurrence, la page que vous étiez en train de créer “Hello World”.
L'éditeur de page Elementor
Maintenant, nous allons étudier les différents éléments qui composent l’éditeur Elementor. On peut voir deux onglets “Éléments” et “Global“.
L’onglet “Eléments” contient tous les widgets proposés par Elementor, environ 40 pour la version gratuite. C’est avec ces widgets que vous allez construire votre site internet.
L’onglet “Global” quant à lui est plus complexe, nous n’allons pas nous attarder dessus pour le moment.
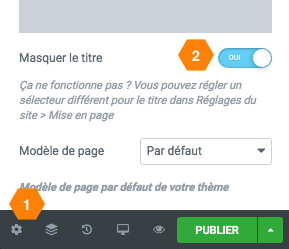
Tout en bas de l’éditeur vous avez différentes icones

 Réglages : Modifier les informations de la page comme le titre, l’image mise en avant et l’état de publication.
Réglages : Modifier les informations de la page comme le titre, l’image mise en avant et l’état de publication. Navigateur : Naviguer entre les différentes sections de votre page
Navigateur : Naviguer entre les différentes sections de votre page Historiques :
Historiques :- Actions : Historique de vos modifications actuelles
- Révisions : Historique des enregistrements actuels
 Responsive : Permet de voir l’affichage sur tablette et mobile
Responsive : Permet de voir l’affichage sur tablette et mobile Prévisualiser : Sert à créer un aperçu des modifications en cours
Prévisualiser : Sert à créer un aperçu des modifications en cours
Masquer le titre par défaut
Pour commencer, nous allons retirer le titre de la page actuelle.
- Réglages
- Masquer le titre
- Oui
Cliquez ensuite sur l’icône widgets avec les 9 petits points en haut à droite ![]() pour revenir à l’onglet “Eléments”.
pour revenir à l’onglet “Eléments”.

Créer une section sur Elementor
La structuration d’une page sur Elementor est basée sur un principe de section, ce qui est comparable à des tableaux. Chaque section possède des colonnes qui vont nous permettre d’insérer des widgets comme du texte, des titres, des images et beaucoup d’autres éléments.
Nous allons créer notre première section qui nous servira d’entête pour notre page. Cette section comprendra :
- Un titre
- Une description
- Une image
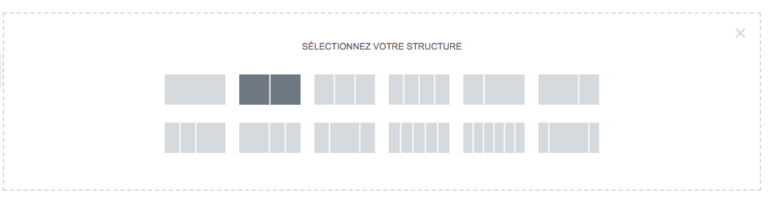
Cliquez sur le ![]() au milieu de l’écran et sélectionnez la structure à deux colonnes. Voilà, votre section est désormais créée.
au milieu de l’écran et sélectionnez la structure à deux colonnes. Voilà, votre section est désormais créée.

Dans ce cas de figure, notre section est découpée en deux colonnes, mais chaque section est divisible en plusieurs colonnes selon vos besoins.
Modifier la hauteur d'une section
On constate maintenant que les options de l’éditeur à gauche ont changé, vous êtes passé en mode “édition de section”, on peut remarquer plusieurs onglets.
- Mise en page : Réglages structurelles de la section
- Style : Réglages stylistiques, comparable au CSS
- Avancé : Réglages complémentaires (responsive, balisage, animations)
Ces éléments peuvent varier en fonction des widgets utilisés, à vous de les explorer.
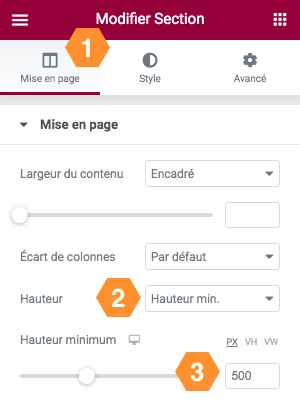
Pour la mise en page de notre section, nous allons définir une hauteur minimale.
- Section
- Mise en page
- Hauteur Min
- 500px
N’oubliez pas de sauvegarder en bas à droite de l’éditeur.

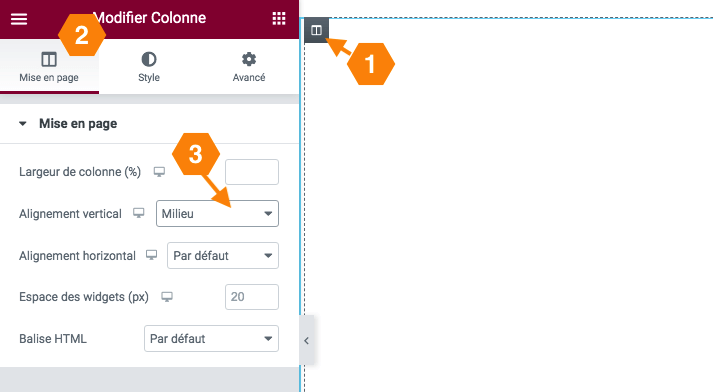
Modifier l'alignement vertical d'une colonne
Pour harmoniser notre mise en page dans notre colonne, nous allons aligner verticalement les widgets intérieurs en “milieu” .
- Colonne gauche
- Mise en page
- Alignement vertical "Milieu"

Utiliser les widgets Elementor
Notre section est maintenant prête, nous allons maintenant pouvoir insérer nos premiers widgets.
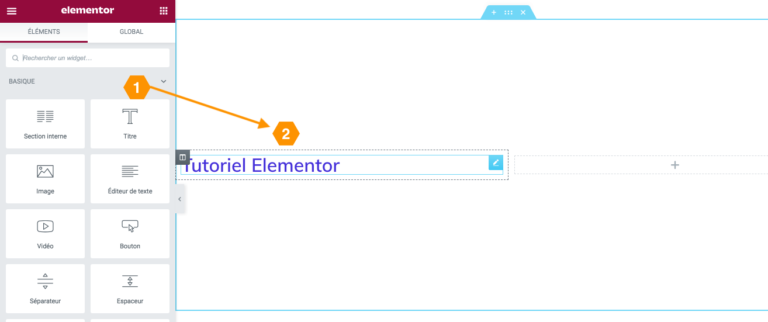
Créer un titre
Pour commencer, nous allons créer un titre, pour cela, retournez sur la liste des modules en cliquant en haut à droite de l’éditeur ![]() , glissez et déposez le widget “Titre” sur la colonne de gauche de la section.
, glissez et déposez le widget “Titre” sur la colonne de gauche de la section.
Remplacez le texte par le titre que vous souhaitez.

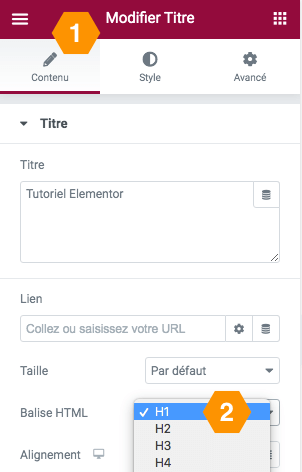
Modifier le balisage sémantique du titre
Le titre que nous venons de créer, représente l’intitulé de la page, il possède donc un poids important en SEO, il faut donc modifier le balisage sémantique et le mettre en H1.
- Titre
- Contenu
- Balise HTML (H1)
Si vous souhaitez en savoir plus sur le balisage sémantique, je vous invite à lire notre article sur la rédaction SEO.

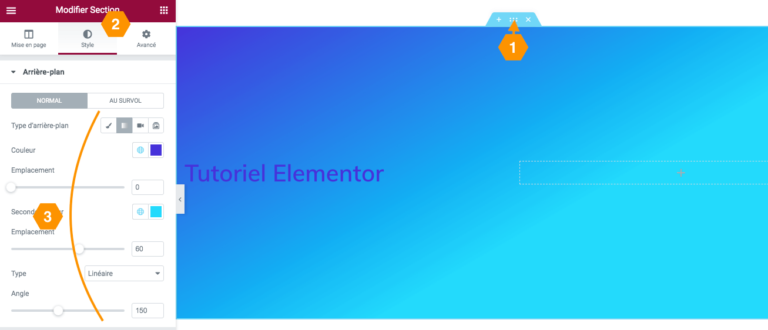
Changer la couleur d'une section
Afin de rendre notre section un peu moins triste, nous allons changer la couleur du fond en un dégradé violet et bleu. Il est possible de mettre aussi une couleur uni ou bien un média video ou image en arrière plan.
- Section
- Style
- Arrière-plan

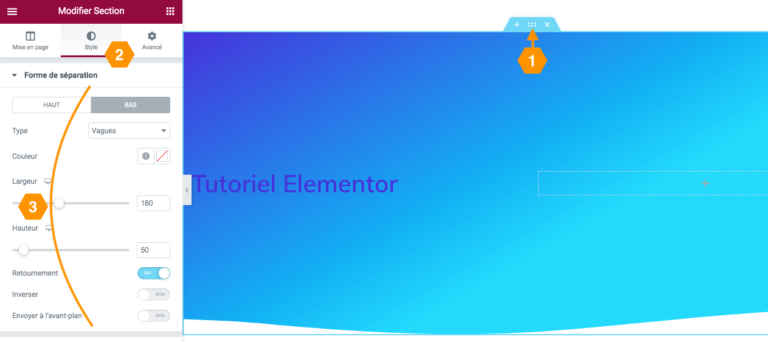
Ajouter une forme de séparation à une section
Pour donner un petit coté design à notre section, nous allons ajouter une forme de séparation en bas de celle-ci.
Il vous suffit de jouer sur les réglages indiqué en 3 pour modifier la forme de séparation.
- Section
- Style
- Forme de séparation

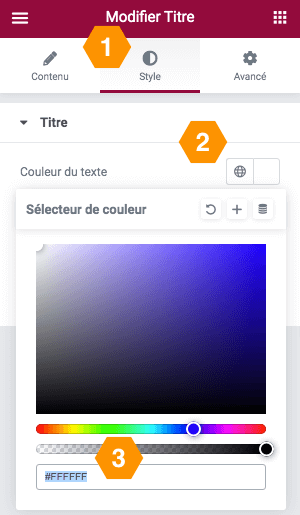
Modifier la couleur d'un texte
Avec le changement de couleur d’arrière plan de notre section, le titre n’est plus assez lisible. Nous allons donc changer sa couleur pour qu’il ressorte davantage.
- Titre
- Style
- Couleur du texte
- #FFFFFF
Notre texte est maintenant blanc et nettement plus lisible.

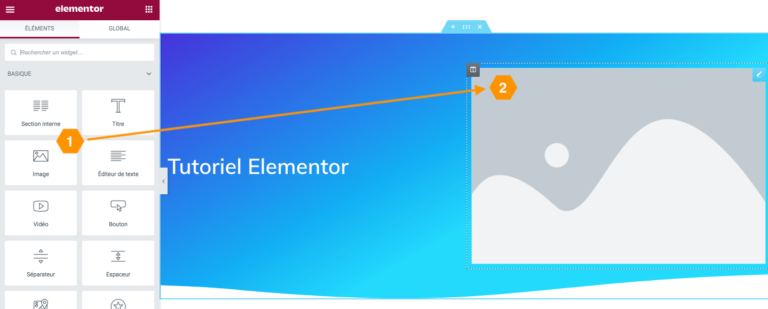
Ajouter une image dans une colonne de section
Terminons la mise en page de notre première section Elementor par l’ajout d’une image d’illustration. Cela va donner un peu de vie à notre entête.
Retournez dans la liste des widgets en cliquant sur l’icône ![]() puis glissez-déposez le widget “image” sur la colonne de droite de la section.
puis glissez-déposez le widget “image” sur la colonne de droite de la section.
Ajouter l’image du kit création “Illustration_1.png“

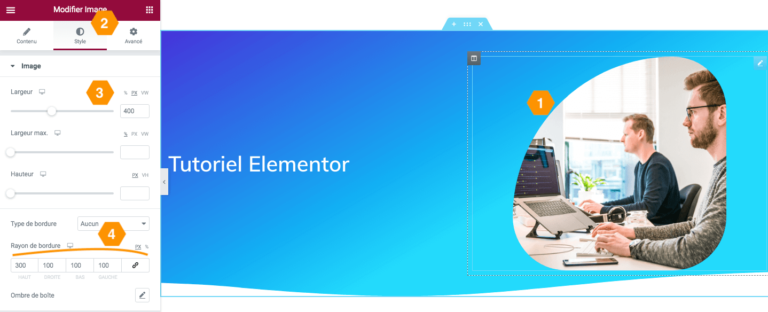
Modifier la mise en forme d'une image
A présent nous allons mettre en forme notre image. Définissez la taille maximum de votre image à 400px puis ajoutez un rayon de bordure comme sur le screen.
Cela donne un effet un peu plus lisse à l’image ce qui est plus agréable et cohérent avec la forme de séparation de la section.
- Image
- Style
- Largeur / Bordure

Conclusion sur la création d'une section elementor
Pour conclure sur la création de notre première section, nous avons appris à :
- Créer une section à deux colonnes
- Définir une taille minimum de section
- Changer la couleur du texte
- Changer la couleur d'arrière plan d'une section
- Ajouter un titre à une section
- Ajouter une image
- Mettre en forme une image (bordure et taille)

Conclusion du guide Elementor pour bien débuter
A vous de jouer maintenant et de découvrir l’outil dans sa globalité. Nous avons étudié la configuration et la création basique d’une section avec Elementor.
Vous avez toutes les clés en mains pour faire parler votre imagination et commencer à intégrer de nouveaux contenus.
Elementor est un outil très puissant qui permet de créer une multitude de types de site internet, e-commerce, blog, vitrine… Votre imagination est votre seul limite, donc dépassez là !
Bon courage et bonne création 🙂