Pourquoi créer un modèle d'article ?
La question peut paraître bête, mais elle est pourtant très pertinente. Un modèle (ou template) d’article va principalement vous permettre de garder une cohérence graphique entre vos posts. Mais également, vous faire gagner beaucoup de temps sur vos futures publications.
Effectivement, lorsque l’on crée un modèle, fini les copier coller interminables de section sur chaque article. Vous allez pouvoir créer un modèle unique qui prendra toutes les sections globales à afficher dans vos articles comme la section “partager cet article”, “nos dernière publications”, “les commentaires” et bien d’autres…
Comment fonctionne un modèle d'article ?
Un modèle d’article fonctionne plus ou moins comme une page classique, sauf que le contenu affiché est dynamique. Cela veut dire, que vous n’écrivez pas directement votre article dans le modèle, mais vous allez indiquer au modèle l’emplacement du titre, du contenu, la description courte ou bien l’image mise en avant du post.
Qu'est-ce qu'un contenu dynamique
Un contenu dynamique va chercher les éléments liés à la page actuelle. Le titre de la page, son auteur, le contenu ou bien l’image mise en avant par exemple. Lorsque vous rédigez un article, vous allez écrire votre contenu sur votre backoffice WordPress dans la partie Articles. Puis, votre modèle saura comment mettre en page ce post grâce au modèle préalablement créé.
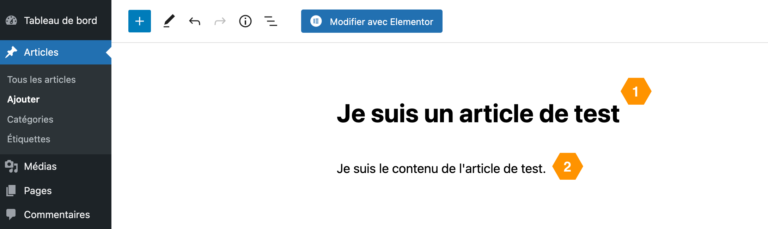
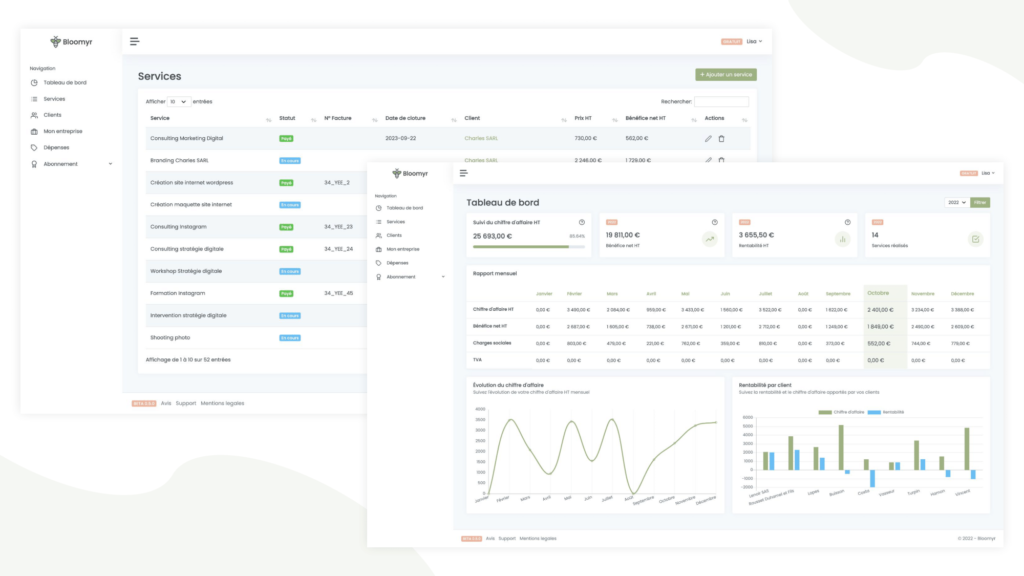
Ici par exemple, le (1) est le titre de la publication et le (2) contenu de l’article. Ces informations vont pouvoir être récupérées dans notre modèle d’article directement via les widgets dynamiques de Elementor PRO.
Comment créer un modèle d'article ?
Maintenant que nous avons évoqué l’intérêt et le fonctionnement théorique de la création d’un modèle pour nos articles, nous allons passer à la pratique. Pour cela, rendez-vous dans votre backoffice WordPress.
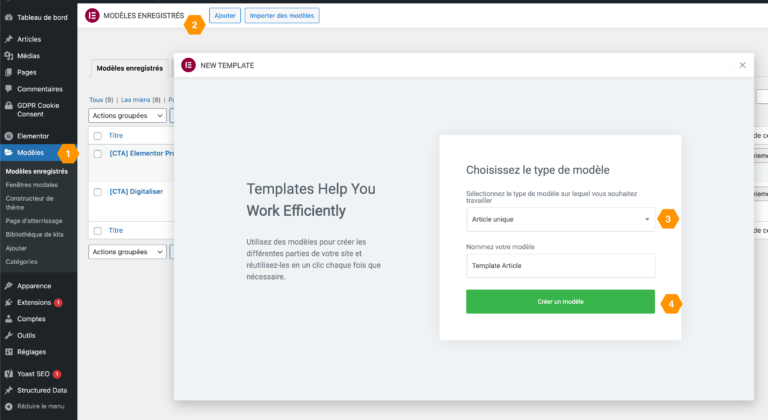
- Modèles
- Ajouter
- Article unique
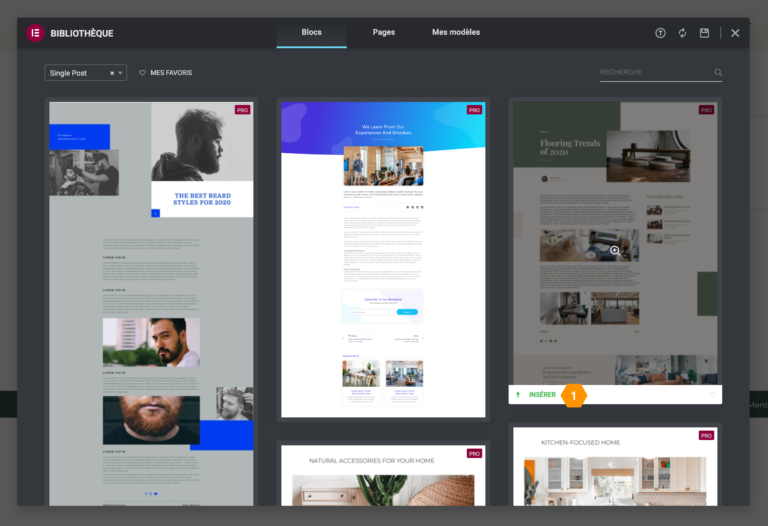
Une fois votre modèle créé, vous allez pouvoir importer un template déjà fait via la bibliothèque Elementor ou bien créer votre propre modèle de A à Z.
Créer son propre modèle d'article
La création d’un modèle d’article sur-mesure demande plus de temps et de connaissances, mais n’est pas difficile si vous avez déjà l’habitude d’utiliser Elementor. Pour rappel, nous avons publié un guide complet sur la prise en main de Elementor sur notre blog.
Nous allons passer le côté design pour nous concentrer sur les éléments importants à connaitre pour créer son modèle d’article personnalisé.
Les widgets dynamiques pour les articles
Comme évoqué plus haut, les widgets dynamiques de Elementor nous serviront pour créer notre modèle et récupérer les informations importantes de nos articles.
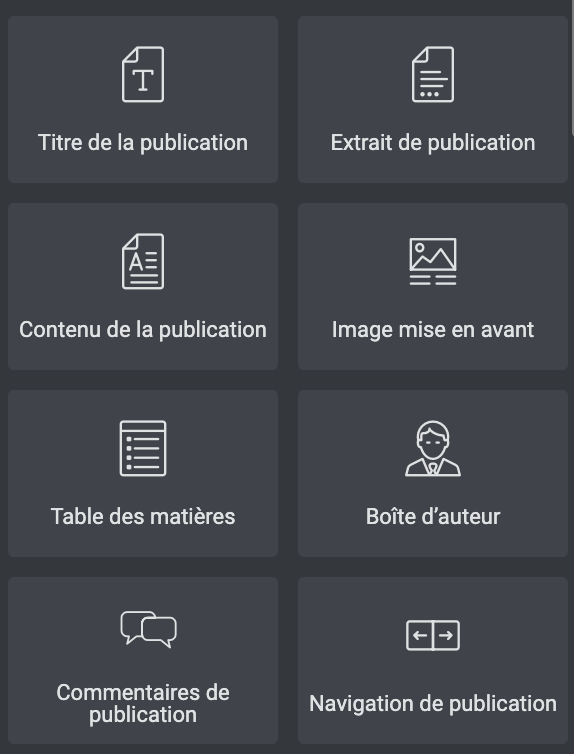
Vous allez retrouver les widgets dynamiques dans la liste des widgets Elementor PRO dans la section “Publication unique“. Les plus importants sont les suivants :
- Titre de publication
- Extrait de publication
- Contenu du publication
- Image mise en avant
Avec ces 4 widgets, vous allez déjà réussir à construire quelque chose de complet.
Utiliser les widgets dynamiques sur votre modèle
Comme n’importe quel widget, il vous suffit de glisser déposer celui qui vous intéresse directement dans une section de la page.
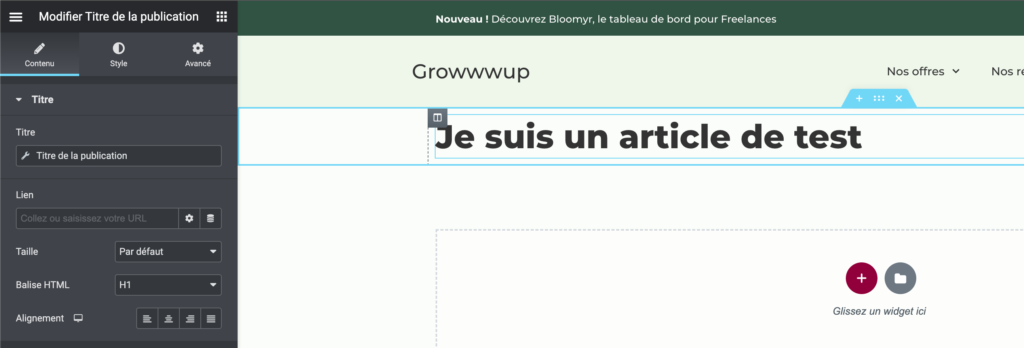
Par exemple, le widget “Titre de la publication“ affiche dynamiquement le titre de la publication de l’article qui lui est attaché.
On peut voir que sur la capture d’écran, on retrouve bien le titre “Je suis un article de test” de l’article que nous avons créé au début du tutoriel.
On remarque également qu’à la différence avec un widget titre classique, il nous est impossible d’écrire du contenu sur celui-ci. Car c’est un widget dynamique et l’élément à afficher (en l’occurence le titre ici) est directement récupéré du post en question.
Prévisualiser un article avec le modèle
Si toutes ces notions vous semble encore un peu flous, cette manipulation vous permettra d’y voir plus clair.
La fonctionnalité de Prévisualisation vous permet de voir à quoi ressemblera vos articles avec le modèle que vous avez créé.
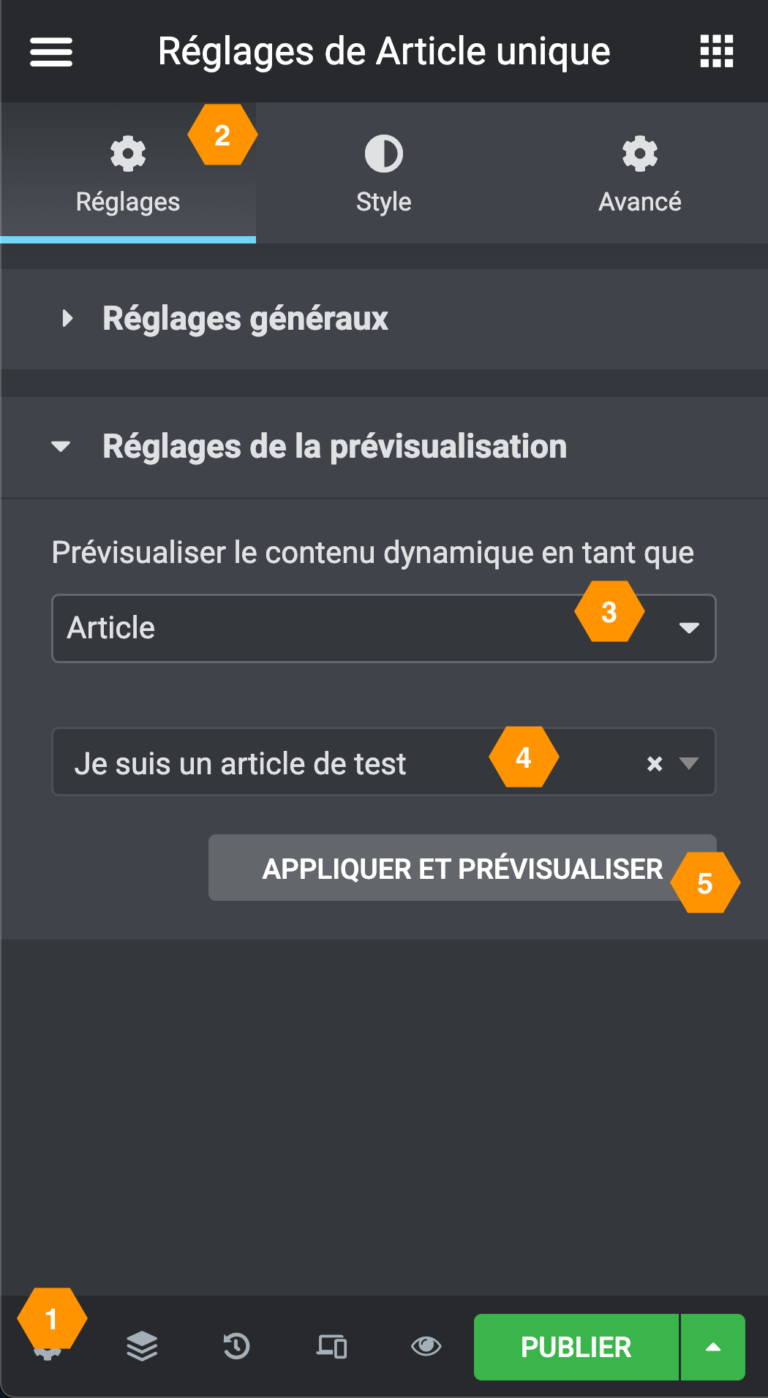
Pour cela, dirigez-vous sur la partie réglage comme l’indique l’image et sélectionnez un article à prévisualiser, cliquez ensuite sur”appliquer et prévisualiser “.
Comme par magie, vos widgets dynamiques ont changé et maintenant un nouveau titre est affiché. Celui lié à l’article que vous avez sélectionné.
Appliquer le modèle à vos articles
Une fois votre modèle créé, il faut l’appliquer à tous vos articles. Cette étape va inscrire dans les règles de wordpress que votre modèle doit être utilisé par défaut pour la mise en page de l’ensemble des articles de votre site.
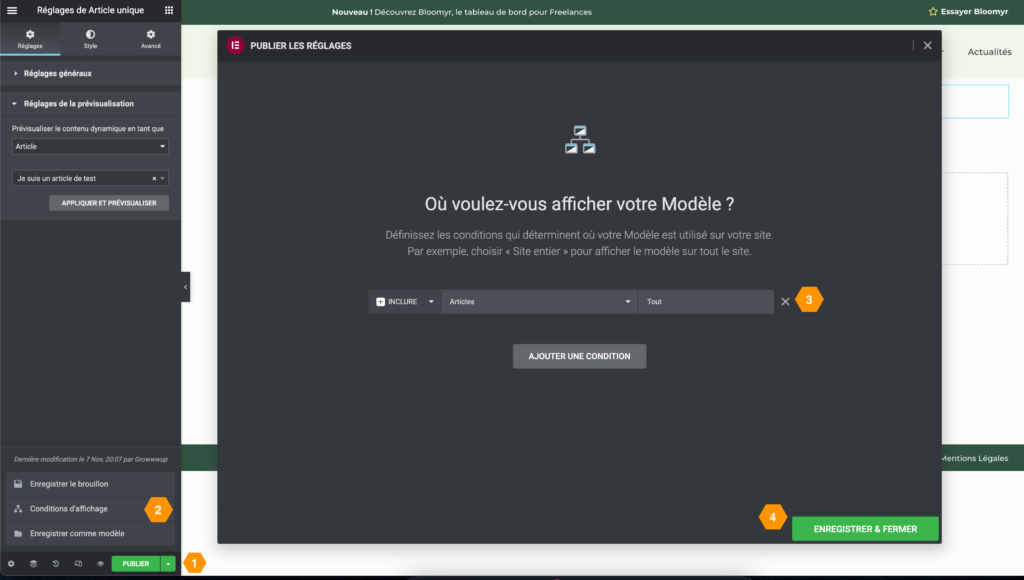
Pour cela, cliquez sur la petite flèche à coté de publier, puis conditions d’affichage et ensuite, indiquez une condition d’inclusion “Articles -> tout”. Enregistrez et fermer.
Si votre modèle est prêt, il ne vous reste plus qu’à le publier et le tour est joué !
Pour aller plus loin dans les modèles
Vous l’aurez compris, les modèles d’Elementor sont des éléments très puissants qui font la force de ce page builder. Avec de la pratique, vous allez pouvoir pousser le sujet encore plus loin comme par exemple créer des modèles pour des catégories précises, des tags ou bien des auteurs.
Cette méthode permet avant tout de garder un site propre et d’éviter de copier coller des sections identiques sur chaque article.
Ce blog utilise par exemple un modèle d’article, nous y avons mis par défaut une section “Découvrez d’autres articles” et travaillé le Hero pour que cela reste en cohérence avec le reste des pages. Si demain, nous souhaitons modifier notre charte ou changer un élément, nous pourrons le faire directement via le modèle et éviter de passer sur chaque article un par un.