Comment créer un menu vertical avec Elementor
Il existe différentes façons de créer un menu avec Elementor. La plus simple, reste d’utiliser le Widget Menu disponible sur Elementor PRO et de sélectionner le menu désiré, préalablement créé sur le backoffice wordpress.
Pratique et rapide, en quelques clics, votre menu est fonctionnel et responsive. Mais niveau design, cela reste assez limité et plutôt classique. Dans ce tutoriel, nous allons voir comment créer un menu vertical avec Elementor sans code ni plugin complémentaire afin d’apporter une touche de modernité à votre site internet.
Créer un menu sur WordPress
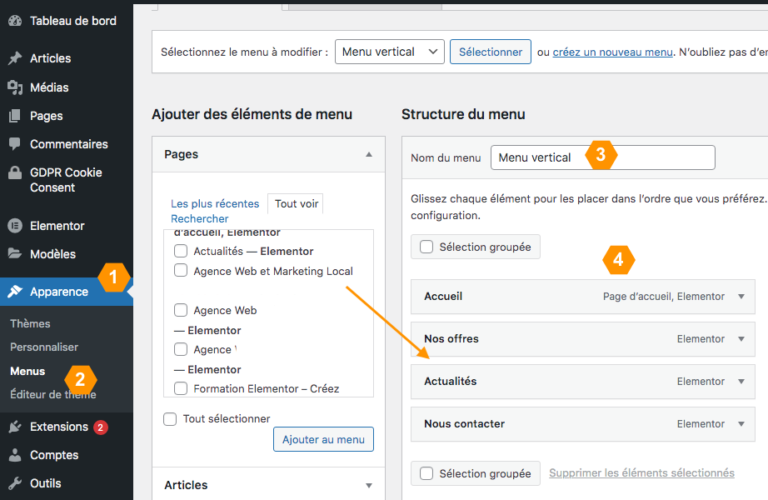
La première étape de ce tutoriel, consite à créer un menu directement sur notre backoffice Wordress.
- Apparence
- Menu
Ajoutez un nom à votre menu et glissez l’ensemble des pages que vous souhaitez y attacher. Vous pouvez bien évidement customiser les ancres (les noms affichés sur le menu).
Une fois terminé, n’oubliez pas de sauvegarder.
Créer une modale pour votre menu Elementor
La seconde étape consiste à détourner l’utilisation classique de l’outil “modale” (pop-up) proposé par Elementor pour en faire un Menu.
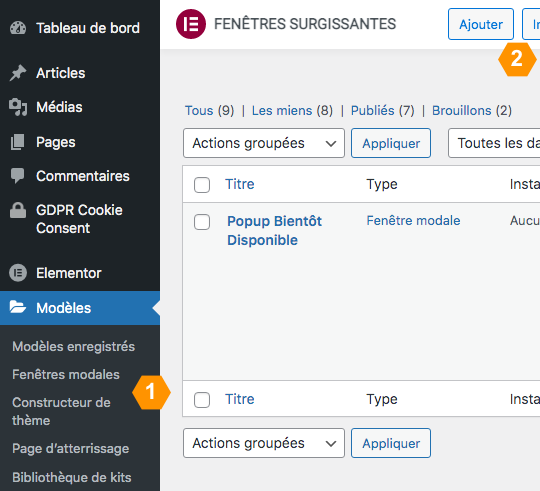
Pour se faire, il vous suffit simplement de créer une nouvelle modale en passant par :
- Modèles
- Fenêtres modales
- Ajouter
Nommez là “Menu vertical”, puis cliquez sur créer un modèle.
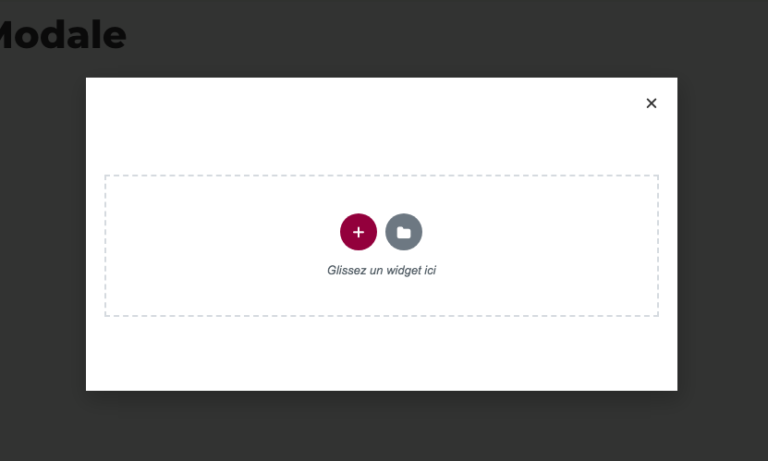
Ne sélectionnez pas de template pre-fabriqué, fermez simplement la pop-up bibliothèque.
Configurer une modale en menu Elementor
Nous allons désormais configurer notre modale pour accueillir notre menu. Tout d’abord, nous allons changer sa mise en page et pour cela, dirigez vous vers l’onglet “réglages” (1) et appliquez les configurations suivantes :
- Largeur : 30vw
- Hauteur : Adapter à l’écran
- Position du contenu : Centrer
- Horizontal : Droite
- Animation d’entrée : Fade in Right
- Animation de sortie : Fade out Right
Création et mise en page du menu vertical
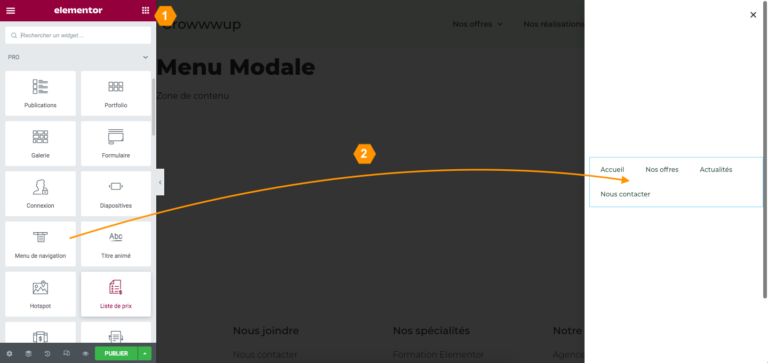
C’est maintenant que les choses sérieuses commencent ! Nous allons créer notre menu vertical en utilisant le widget “menu de navigation” que vous allez retrouvez en cliquant sur l’icône des widgets Elementor ![]() puis, dans la section “Pro”, glissez et déposez le widget “Menu de navigation”
puis, dans la section “Pro”, glissez et déposez le widget “Menu de navigation”
Configuration de la mise en page du menu
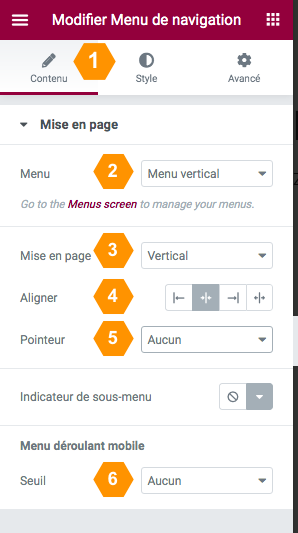
Pour mettre en page notre menu de navigation, nous allons procéder en deux étapes, la première consiste à régler l’affichage sur le premier volet du widget dans “Contenu” :
- Menu : Menu vertical
- Mise en page : Vertical
- Aligner : Centrer
- Pointeur : Aucun
- Seuil : Aucun
Configuration du style du menu
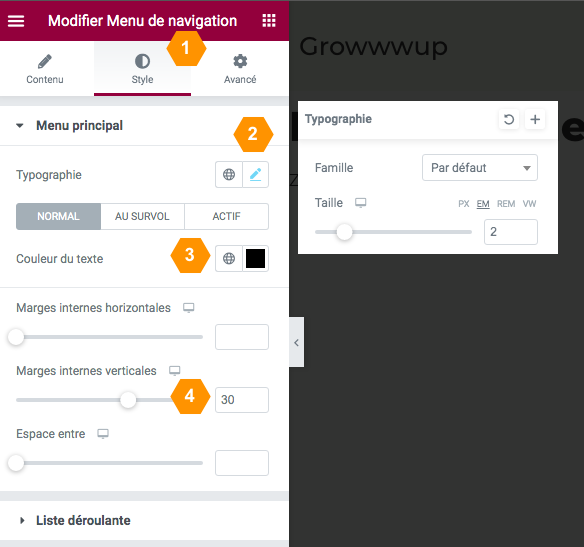
La seconde étape consiste à styliser notre menu pour le rendre un peu plus agréable au niveau expérience utilisateur (UX), nous allons grossir les textes et modifier les espacements. Cliquez sur “Style” dans les onglets du widget et configurez les éléments comme indiqué :
- Typographie : Taille : 2em
- Couleur du texte : #000000
- Marge verticales : 30
Publication du menu vertical
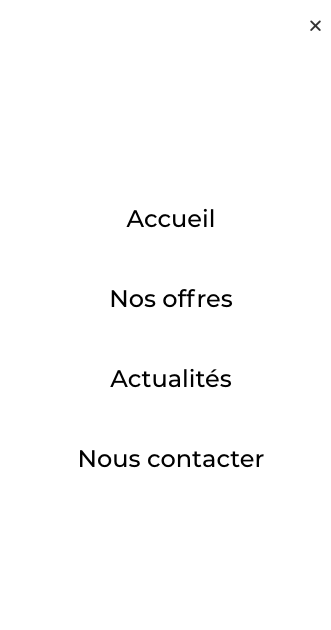
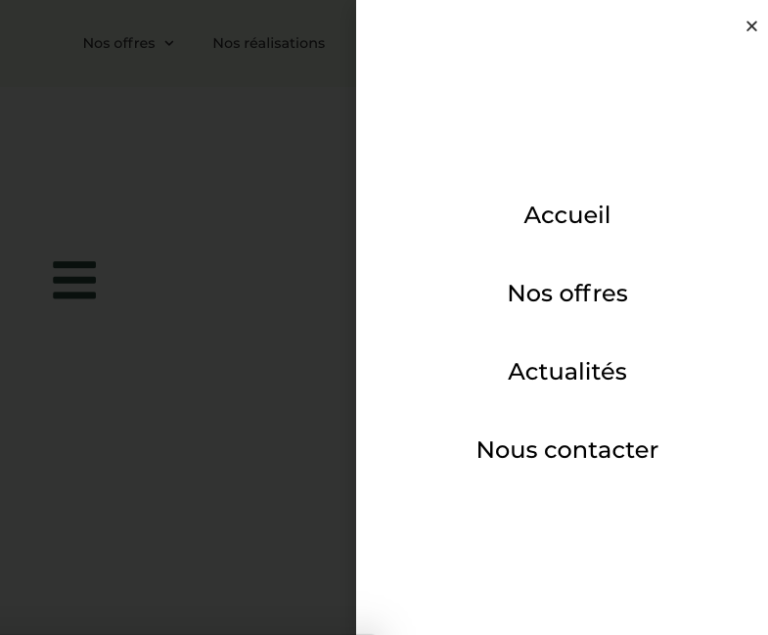
Maintenant que votre menu est créé, configuré et stylisé vous devez avoir quelque chose qui ressemble à la capture d’écran qui suit.
Un beau menu vertical Elementor qui ravira vos utilisateurs !
Il vous suffit maintenant de cliquer sur publier en bas de votre page et de cliquer sur suivant sans ajouter de condition, ni de déclencheur ni de règle avancée car nous allons afficher notre menu vertical différemment.
- Conditions : Aucune
- Déclencheurs : Aucune
- Règles avancées : Aucune
- Enregister et fermer
Facilitez la création de votre site internet avec Elementor
Insérer un menu vertical sur une page Elementor
Nous allons maintenant mettre en place notre menu directement sur une de nos pages Elementor.
Pour simplifier cette étape, nous allons directement l’inclure sur une page, mais si vous avez un “Header” global, vous pouvez l’inclure dedans. La méthodologie reste la même.
Choisissez votre page d’accueil par exemple, ou toute autre page pour le test. Puis Cliquez sur modifier avec Elementor.
- Backoffice
- Pages
- Votre page
- Modifier avec Elementor
Configuration du bouton déclencheur
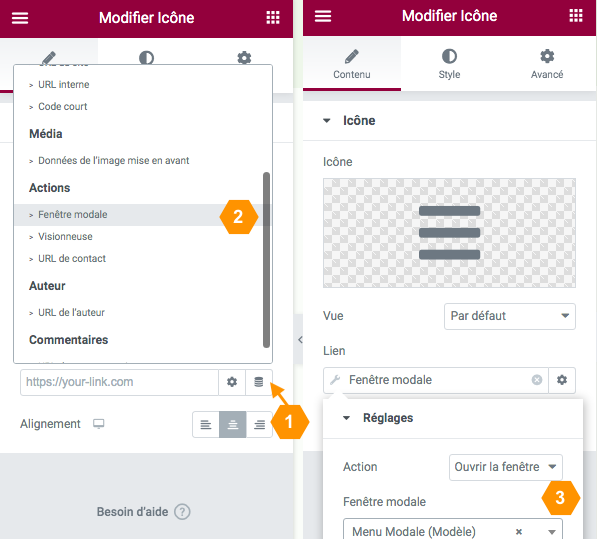
Une fois sur votre page en mode édition Elementor, créez une section et glissez déposez un “widget icône”, puis sélectionnez l’icône “Bares” dans la galerie d’icônes.
Cette icône nous servira de déclencheur pour notre menu de navigation vertical.
Pour que notre menu s’ouvre au clic, nous allons utiliser les balises dynamiques comme sur la capture d’écran en étape 1 et 2.
Une fois la fenêtre modale sélectionnée, votre widget icône fonctionnera comme un déclencheur et ouvrira votre menu vertical lorsque vous cliquerez dessus !
Et voilà le résultat ! Un magnifique menu vertical Elementor, sans plugin et sans code pour votre site internet.
A vous de le peaufiner afin d’y apporter votre touche personnelle !
Elementor est un outil puissant qui permet de créer de nombreuses choses sans code ni plugin tiers.
A vous de faire parler votre imagination et de créer des fonctionnalités innovantes !