Comment créer un mega menu avec Elementor Pro 3.12
La nouvelle version d’Elementor 3.12 est enfin arrivée, offrant la possibilité de créer des méga menus directement sans avoir besoin d’un plugin complémentaire tel que JetEngine.
Cette mise à jour s’inscrit dans la continuité de simplification à l’utilisation d’Elementor sur WordPress. Améliorant ainsi l’expérience utilisateur et les performances de manière significative.
Facilitez la création de votre site internet avec Elementor
Activer les nouvelles fonctionnalités
Avant de débuter la création de votre méga menu, il est important de vérifier que vous utilisez bien la version 3.12 de Elementor PRO. Si ce n’est pas le cas, vous pouvez vous la procurer juste ici.
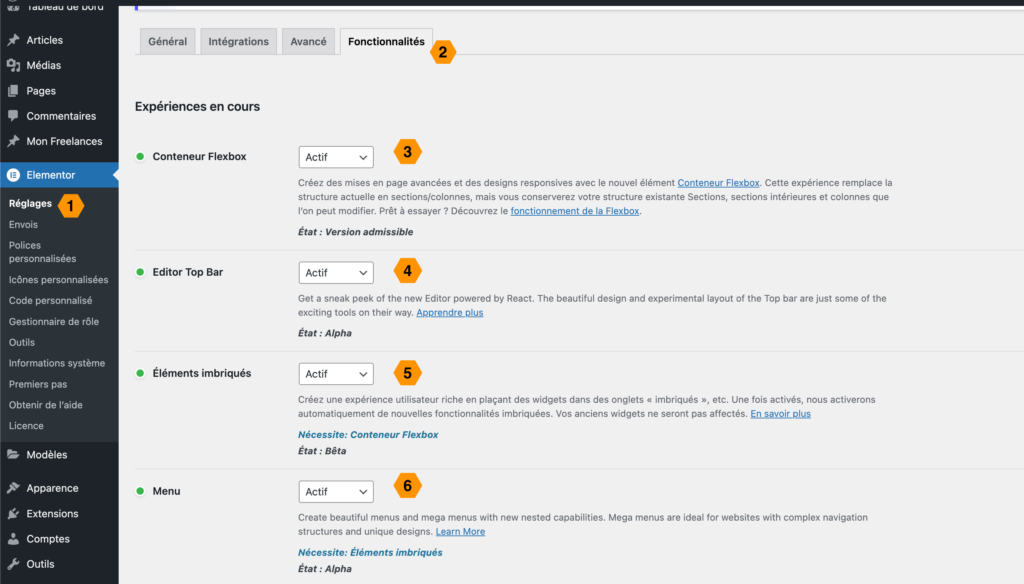
Après avoir effectué la mise à jour, vous pourrez activer les fonctionnalités essentielles pour concevoir votre menu directement depuis l’interface de configuration Elementor.
- Elementor
- Réglages
- Fonctionnalités
Création d'un Header global
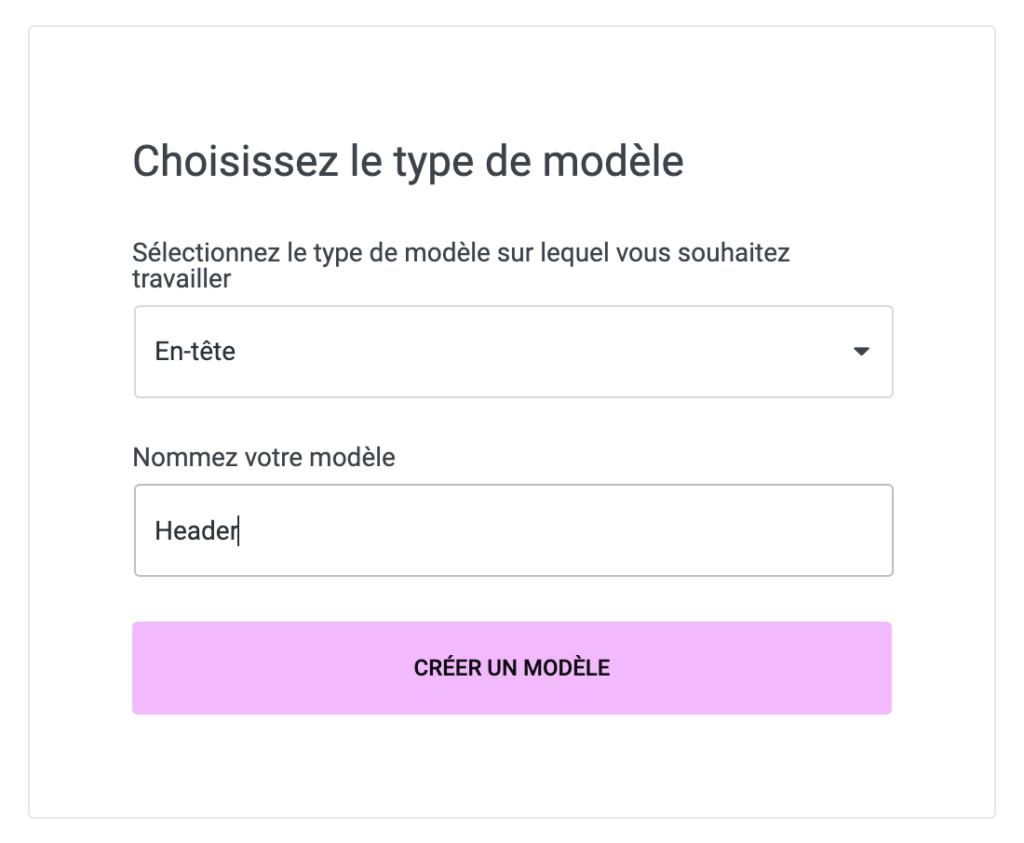
Après avoir mis à jour Elementor et activé les fonctionnalités requises, la prochaine étape consiste à créer votre en-tête global pour y intégrer votre méga menu. Pour ce faire, nous allons créer un nouveau modèle global :
Nouveau widget Menu Elementor PRO
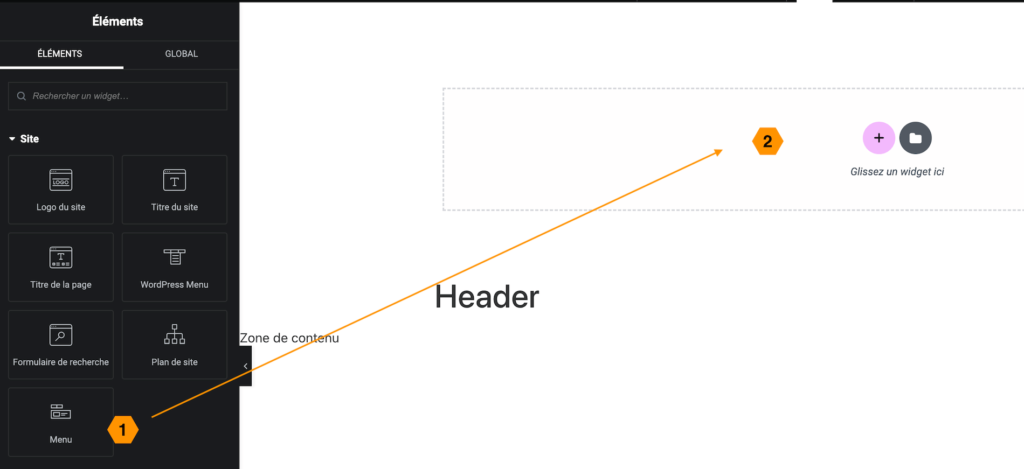
Lorsque vous ouvrez l’éditeur Elementor, vous pouvez simplement glisser le nouveau widget “Menu” dans une nouvelle section en haut de la page pour créer votre nouveau menu.
Ce widget offre des fonctionnalités exclusives à la nouvelle version d’Elementor, qui vous permettent de créer facilement votre méga-menu en quelques clics.
Comment activer le mega-menu
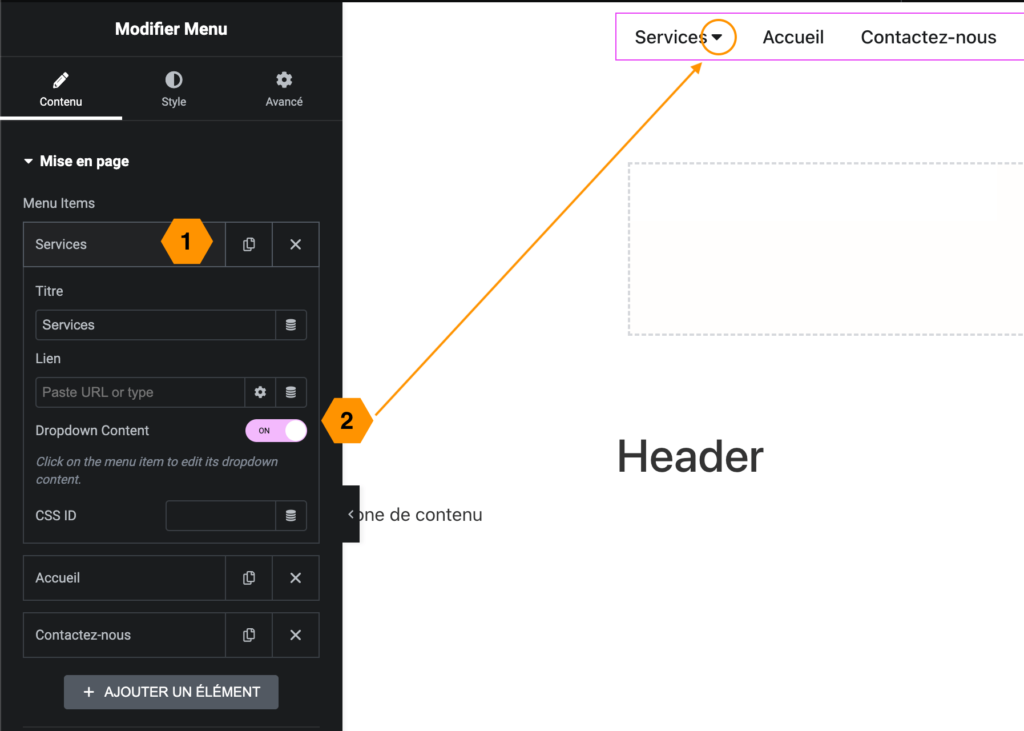
Une fois que vous avez attaché votre menu à la section, vous pouvez créer la catégorie qui va accueillir la mise en page du méga-menu. Pour notre exemple, nous allons choisir la catégorie “Nos services”.
Pour activer le méga-menu, cochez l’option “Dropdown content” dans la catégorie correspondante.
Cette fonctionnalité permet d’afficher une section flexbox directement sous la catégorie sélectionnée, vous permettant de concevoir un méga-menu personnalisé selon vos besoins.
Mise en page du mega-menu

Maintenant, laissez libre cours à votre imagination ! La création de votre méga-menu suit la même méthodologie que la création d’une section standard dans Elementor.
Vous pouvez ajouter des widgets tels que des titres, du texte, des images ou d’autres éléments pour personnaliser votre menu et donner à votre site un aspect professionnel et attrayant.
C’est à vous de jouer !