Comment ajouter une police personnalisée
Elementor propose plus de 800 polices d’écriture Google dans son constructeur de page, mais il arrive parfois que certaines polices soient manquantes et pour cela, nous allons voir comment ajouter une nouvelle font à notre environnement WordPress.
Il existe plusieurs façons de faire, en passant directement par Elementor en version PRO ou bien par wordpress avec un peu de code CSS.
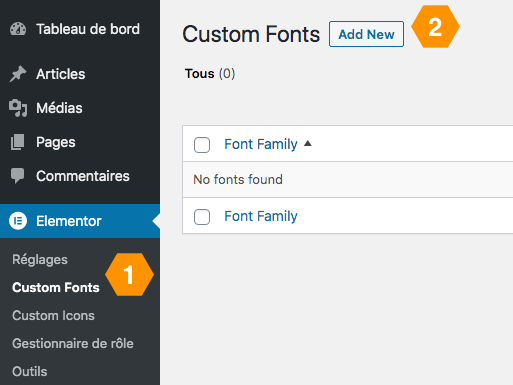
Importer une custom font dans Elementor
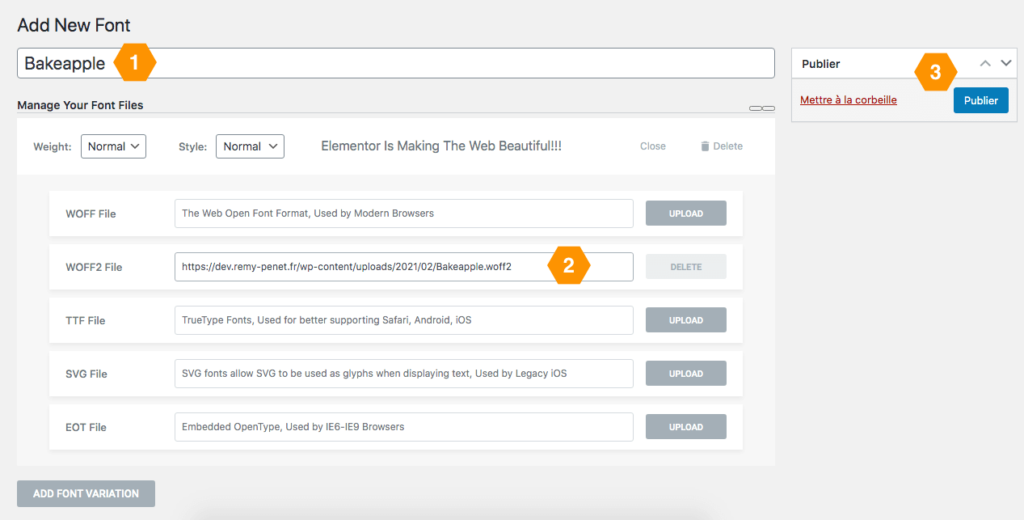
On peut constater qu’il existe différents formats de fichier pour notre nouvelle police d’écriture.
- WOFF : est le format le recommandé car il est pris en charge par tous les navigateurs modernes.
- WOFF2 : possède une meilleure compression, donc mieux optimisé.
- TTF : format standard.
- SVG : format vectoriel, plus optimisé et très léger, mais attention aux compatibilités mobiles.
- EOT : format pour Internet Explorer mais obsolète.
Nous vous recommandons de passer par le format WOFF et WOFF2 qui sont les plus utilisés et recommandés pour l’utilisation web.
Une fois importé, renseignez la valeur “weight” et “style” si besoin et ajouter toutes vos déclinaisons avec le bouton “add font variation” si vous avez des variations italiques ou bien en gras de cette police d’écriture.
Il ne vous reste plus qu’à publier la police et elle sera maintenant disponible dans vos widgets textes et kit par défaut Elementor.
Utiliser une custom font dans Elementor
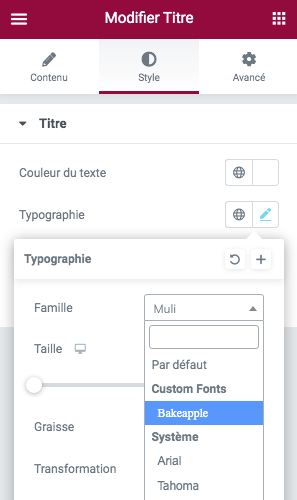
Pour utiliser votre nouvelle police d’écriture, il vous suffit d’utiliser un widget qui contient du texte.
Dans la partie “Style” des réglages, vous allez pouvoir modifier la font de celui ci via “Typographie“.
Votre nouvelle font se trouve dans la partie “custom fonts” dans le menu dropdown tout en haut pour une meilleure accessibilité.
Vous pouvez également utiliser votre nouvelle font dans le kit par défaut de votre thème.
Facilitez la création de votre site internet avec Elementor
Ajouter une police personnalisée en code
Cette façon de faire est l’une des plus communes et classiques lorsque l’on souhaite ajouter une nouvelle font à notre environnement WordPress. L’inconvénient avec cette méthode est qu’elle demande de toucher au code CSS de votre thème, chose qui n’est pas à la porté de tous lorsque l’on débute.
Mais grâce à ce tutoriel, vous allez facilement pouvoir faire cette manipulation.
Création du dossier fonts
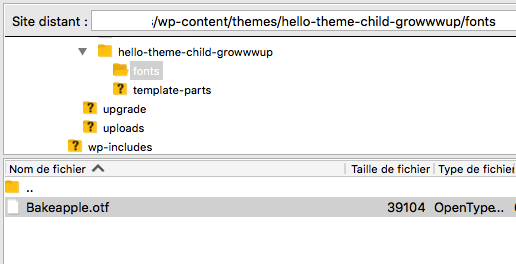
La première étape consiste à vous connecter à votre serveur FTP puis, dans le dossier wp-content/themes/votre_theme, créer un dossier “fonts” s’il n’existe pas déjà.
Une fois cette étape faite, il vous restera plus qu’à upload votre police d’écriture à l’intérieur du dossier “fonts“.
Ajouter une police d'écriture dans le fichier style.css
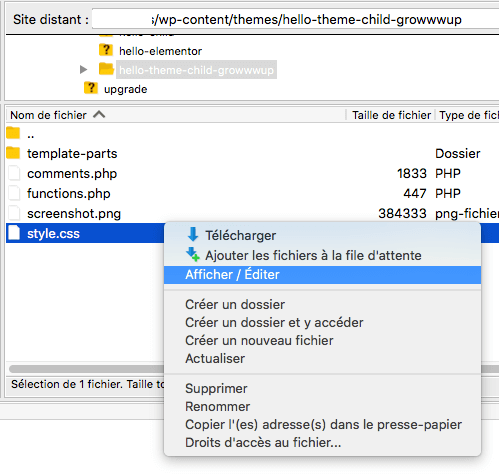
Toujours dans le dossier de votre thème (chez nous, le thème est “Hello Thème Child by Growwwup”) nous allons maintenant éditer le fichier style.css, via un clic droit, “Afficher/Editer” afin d’ouvrir votre éditeur de texte par défaut pour modifier la fiche de style.
Une fois ouvert, ajouter le code suivant en adaptant les valeurs avec les informations de votre police d’écriture.
@font-face {
font-family: "Bakeapple"; /*Nom de votre font*/
src: url("fonts/Bakeapple.otf"); /*Chemin d'accès à votre font*/
font-weight: normal; /*Largeur de la font*/
font-style: normal; /*Style de la font*/
}
N’oubliez pas de sauvegarder et d’envoyer la nouvelle version du fichier style.css sur votre serveur via le FTP.
Votre nouvelle police d’écriture est maintenant installée et prête à l’emploi, vous pouvez maintenant l’utiliser via votre fiche de style avec des règles comme par exemple :
h1{
font-family: "Bakeapple";
}
A noter qu’il existe des priorités de lecture des fiches de style, si vous rencontrez un problème d’affichage, même si ce n’est pas recommandé, vous pouvez essayer de mettre “!important” juste apres le nom de votre police ex : font-family: “Bakeapple” !important;.